University of Utah
This series of videos accompanies a patient decision aid app!
These videos aim to inform patients who have experienced a side-effect while taking a cholesterol medication (statins) about the risks and benefits of statins.
This project totaled 12 videos and over 25 minutes of animated and live action video content.
Working as the only creative on a project of this scale offered a unique challenge and directly impacted several stylistic choices that were made during the early days of the project… but more on that below.
Design, Animation / Isaac Sommers
Voice Over / Dr. Jordan King, PharmD
The introduction video to the series
This video sets the tone and establishes the visual language for the series.
We settled on a simple, hand-drawn looking, vector art style, with thick strokes, minimal details, and a four-color palette.
Design, Animation / Isaac Sommers
Voice Over / Dr. Jordan King, PharmD
Pre-Production
Finding the right look
This whole process began by defining the series look and feel, since that was going to have a huge impact on how the information was presented and thus received by the patients.
After compiling the initial mood boards and showing them to patients, we quickly figured which styles we wanted to avoid.
Clean vector graphics, a style often used in medical marketing campaigns, read as insincere to patients and made them mistrustful.
A circuitous route
With the first script in hand, I had already jumped into storyboarding, which quickly evolved into an animatic.
The loose, rough, hand-drawn style of the animatic resonated with patients, to the point where it was suggested that we just use the animatic to guide the final video.
Wanting to have the best of both worlds, we utilized a vector art style that had the appearance of being hand-drawn with the thick strokes and minimal details of the animatic carrying over into the final design style.
This style has the added benefit that it was achievable for me to implement without the help of a design and animation team.
Check out both the original animatic and the first version of the intro video.
At this point, the project was paused for several months and then the intro video was reworked once progress resumed.
Drawing is redrawing
For all subsequent videos after the intro video, I focused on establishing and maintaining a repeatable production process because I could already sense I would get lost in the weeds without one.
I started the “What is Heart Disease?” video with some very rough sketches (not pictured), before then taking those ideas and producing the refined storyboard (pictured here).
Design
Building a library
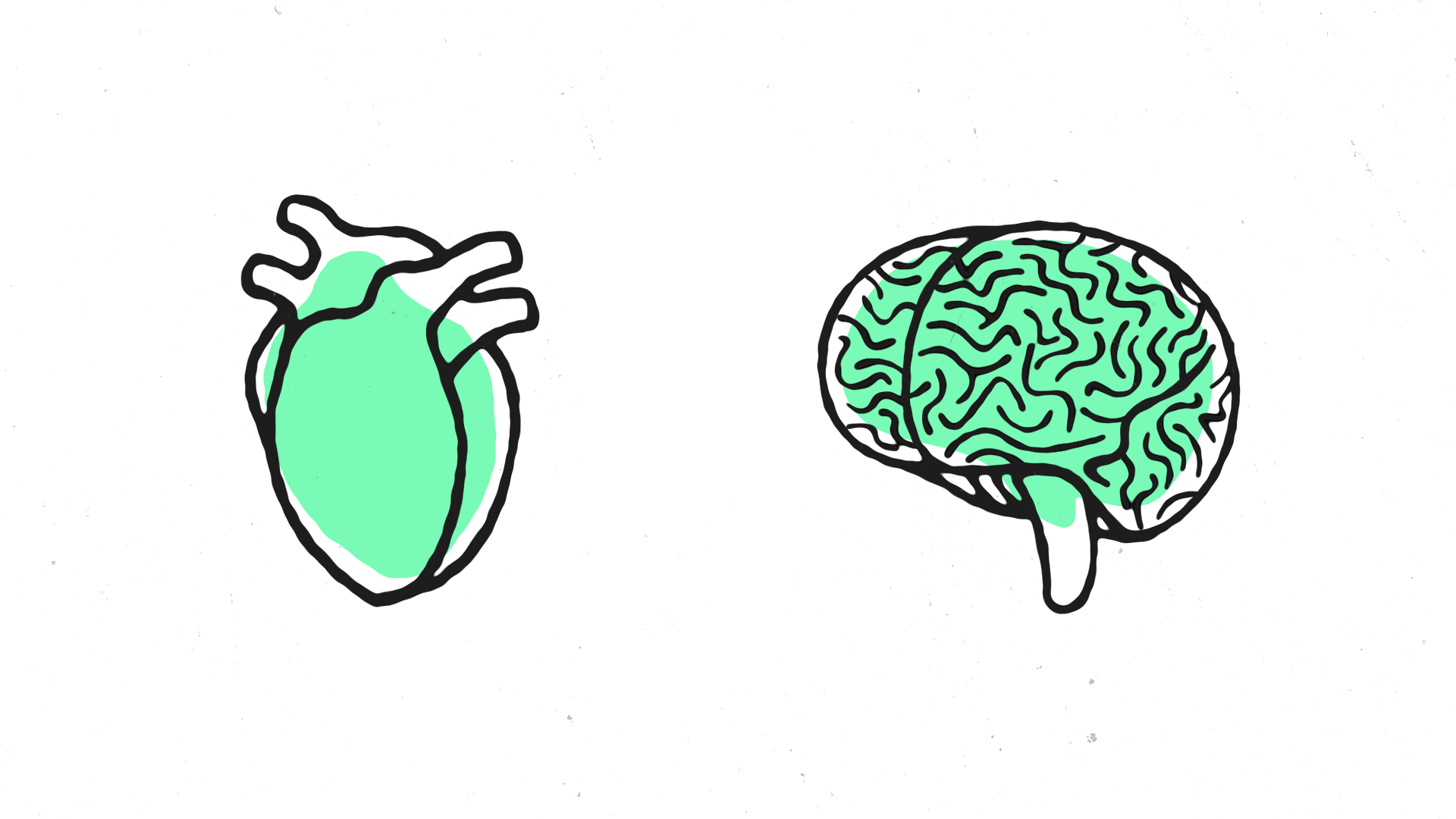
Many of the videos in this series have reoccurring concepts, such as side effects and heart attacks, so it was vital to have a visual short-hand to quickly convey ideas.
This was also a way to save time and be more efficient for me as an animator, since I was able to design and animate something once, like a beating heart, and then use it several times through out the project.
Using Overlord meant I didn’t have to worry about the traditional importation process between Illustrator and After Effects. Instead, I was able to use Illustrator as a big poster board for all my designs, bringing in each element individually as needed.
Animation
12 frames per second
Traditional hand-drawn animation is often done 12fps, which is called ‘animating on twos.’ To continue to emphasize the hand-drawn aesthetic, I also animated this series at 12fps, which results in choppier, more organic-looking motion.
Simple yet engaging
This series was never going to be driven by the world’s flashiest transitions, or stunning shifts in perspective. In order to keep this project achievable, I needed to constrain the overall level of complexity during the animation phase.
I really enjoy working with limitations because it forces me to be creative to work around them, and this project was no different.
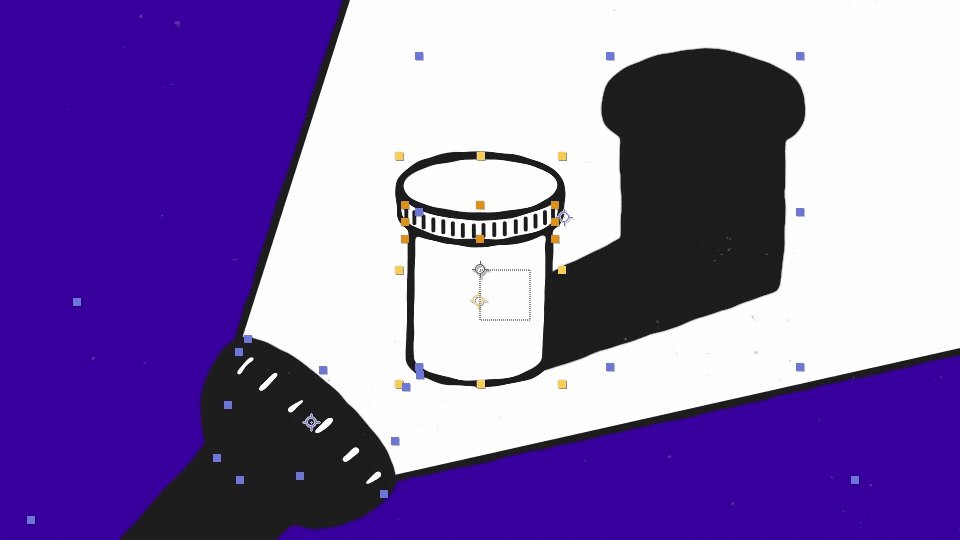
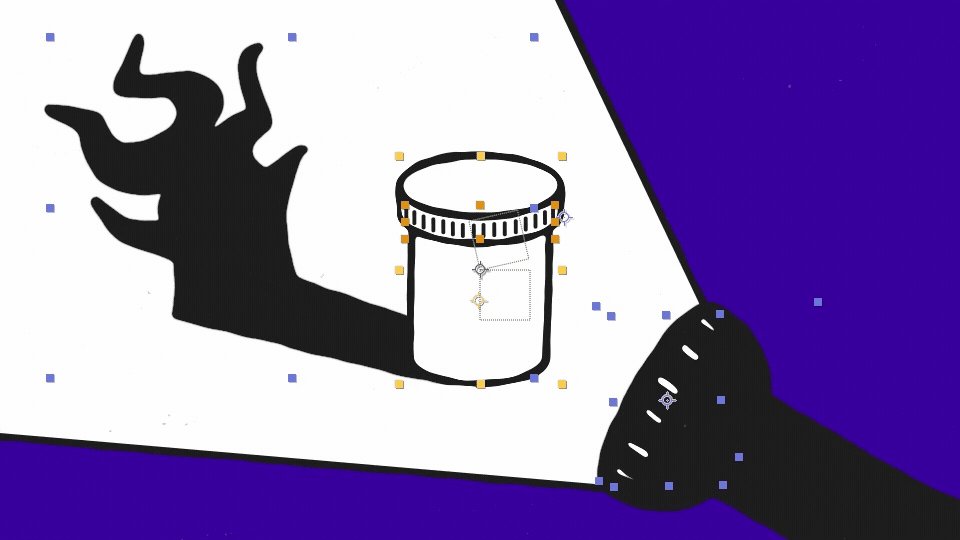
From a technical standpoint, there isn’t that much going on with this animation of a flashlight and the shadow of a pill bottle, just some position and rotation keyframes and a path animation.
But it is visually interesting while conveying the concepts of examination and fear, which reinforces what was being discussed in the voiceover.